Extras din curs
Toate interfetele extind interfata java.util.EventListener
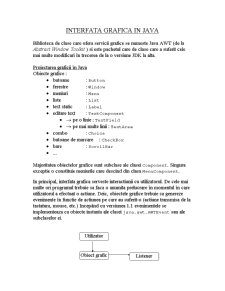
Un obiect A care trebuie sa intercepteze evenimente de un anumit tip produse de un anumit obiect grafic B trebuie sa se înregistreze (sa se adauge la lista ascultatorilor) la acesta :
B.add<tip_eveniment>Listener(A);
buton.addActionListener( A );
text.addTextListener ( A );
...
Pentru simplitate, de multe ori nu se mai declara o clasa separata care sa asculte evenimentele generate de diferitele componente grafice, ci clasa respectiva va implementa interfetele necesare si va prelucra evenimentele
public class TestApplet extends Applet
implements ActionListener, TextListener, ItemListener
Dimensionarea si pozitionarea controalelor
Dupa executia exemplelor de mai sus se poate observa ca elementele grafice au fost dimensionate si aranjate automat de catre mediul Java.
Orice componenta are asociate urmatoarele dimensiuni :
• curenta : data de getSize()
• minima : cel mai mic dreptunghi în care poate fi afisata
• preferata : dimensiunea implicita (optima)
Metode :
public void setSize(Dimension)
public Dimension getSize()
public Dimension getPreferredSize()
public Dimension minDimension()
Obs : Dimension este o clasa care precizeaza înaltimea si latimea unui anumit obiect :
Dimension dim = new Dimension()
dim.width = 10;
dim.height = 20;
<obiect_grafic>.resize(dim);
Pozitionarea automata a controalelor se face de la stânga la dreapta, în limita spatiului disponibil, trecându-se la urmatorul rând câns spatiul este insuficient. Aceasta înseamna ca redimensionarea ferestrei poate provoca rearanjarea controalelor pe suprafata de afisare.
Modul de aranjare nu este o caracteristica a clasei Container. Fiecare obiect de tip Container, sau o extensie a lui (Applet, Frame, Panel) are asociat un obiect care se ocupa cu dispunerea componentelor pe suprafata de afisare si care se numeste gestionar de pozitionare (Layout Manager). Toti gestionarii de pozitionare implementeaza interfata LayoutManager. La instantierea unui container se creeaza implicit un obiect dintr-o clasa ce implementeaza interfata LayoutManager si care realizeaza o dispunere foarte simpla, conforma cu descrierea anterioara (stânga®dreapta, sus®jos).
Aceasta clasa se numeste java.awt.FlowLayout.
Pe lânga FlowLayout, ierarhia AWT mai pune la dispozitie si alti gestionari de pozitionare. Unul dintre acestia este BorderLayout, care stie sa dispuna componentele în 5 pozitii corespunzatoare celor 4 puncte cardinale si centrului :
Nord
West Center East
South
Exemplu
cb_upper = new Button(“upper”);
cb_lower = new Button(“upper”);
cb_reset = new Button(“reset”);
sle_text = new TextFiled(“Introduceti text:”);
LayoutManager gestionar = new BorderLayout();
this.setLayout(gestionar);
this.add(“North”, txt);
this.add(“Center”, cb_reset);
this.add(“West”, cb_upper);
this.add(“East”, cb_lower); //.....
Caracteristicile unei componente
Caracteristica Obtinere Modificare
Dimensiune Dimension getSize() void setSize(Dimension d)
Pozitie Point getLocation() void setLocation (Point p)
Dreptunghi de încadrare Rectangle getBounds() void setBounds(Rectangle r)
Culoare de desenare Color getForeground() void setForeground(Color c)
Culoare fundal Color getBackground void setBackground(Color c)
Font Font getFont() void setFont(Font f)
Exista câteva clase introduse pentru manipularea mai usoara a informatiilor legate de obiectele grafice. Acestea sunt:
• Dimension - cu 2 câmpuri publice width, height
• Rectangle - x, y, width, height
• Point - x, y
Panel
Plasarea controalelor direct pe suprafata de afisare poate deveni incomoda în cazul în care avem multe obiecte grafice. Din acest motiv se recomanda gruparea obiectelor grafice înrudite ca functii astfel încât sa putem fi siguri ca, indiferent de gestionarul de pozitii al suprafetei de afisare, ele se vor gasi împreuna. Gruparea controalelor se face în panel-uri. Pentru aceasta exista clasa Panel care extinde Container. In cadrul unui panel se poate specifica de asemenea un gestionar de pozitie astfel încât putem aranja atât obiectele în cadrul panel-ului, cât si panel-urile în cadrul suprafetei de afisare.
Exemplu:
import java.applet.*;
import java.awt.*;
import java.awt.event.*;
public class TestPanel extends Applet {
Button cb_upper, cb_lower, cb_reset;
TextField sle_text;
Panel butoane;
public void init() {
cb_upper = new Button("upper");
cb_lower = new Button("lower");
cb_reset = new Button("reset");
sle_text = new TextField("Introduceti text !");
butoane = new Panel();
this.setLayout( new BorderLayout() );
butoane.setLayout(new FlowLayout());
butoane.add( cb_upper);
butoane.add( cb_lower);
butoane.add( cb_reset);
this.add("North", sle_text);
this.add("West", butoane);
}
}
Preview document
Conținut arhivă zip
- Interfa grafica in Java.doc