Extras din curs
10.1. Conceptul de eveniment şi gestionar de evenimente
Un eveniment este o acţiune care se produce în raport cu un element (fereastră, document, buton, etc.) el poate fi detectat şi prelucrat de către un script care va declanşa o acţiune. Script-ul este executat dacă evenimentul se produce pe obiectul căruia îi este asociat.
Reacţia la un eveniment este cunoscută sub numele de prelucrarea evenimentului, iar codul JavaScript corespunzător este cunoscut sub numele de gestionar de evenimente.
Un gestionar de evenimente este o metodă puţin specială care va fi apelată în mod automat de către browser ori de câte ori va surveni un eveniment particular.
Gestionarii de evenimente sunt funcţii JavaScript. Aceştia sunt uşor de programat, de multe ori este suficientă o singură instrucţiune pentru a putea fi creaţi.
Acţiunile utilizatorilor sunt cele mai frecvente evenimente. Însă acestea nu sunt singurele. De exemplu evenimentul load este declanşat automat de către browser atunci când este încheiată încărcarea unui document.
De obicei evenimentele sunt provocate de utilizator prin efectuarea unui click sau introducerea unor date.
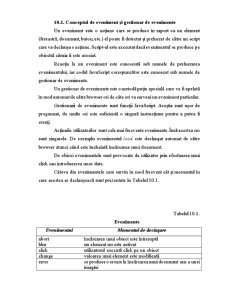
Câteva din evenimentele care survin în mod frecvent cât şi momentul în care acestea se declanşează sunt prezentate în Tabelul 10.1.
Tabelul 10.1.
Evenimente
Evenimentul Momentul de declaşare
abort încărcarea unui obiect este întreruptă
blur un element nu este activat
click utilizatorul execută click pe un obiect
change valoarea unui element este modificată
error se produce o eroare la încărcarea unui document sau a unei imagini
focus un element inactiv devine activ
load un document sau o imagine se încarcă
mouseOut mouse-ul este glisat înafara elementului
mouseOver mouse-ul este glisat pe element
reset datele introduse în formular sunt resetate
select se selectează un câmp într-un formular
submit expedierea unui formular
unload descărcarea unui document
Fiecare eveniment are un nume prestabilit care în acelaşi timp este şi parametrul unui tag. Acest parametru stabileşte care eveniment anume trebuie procesat – glisarea mouse-ului, introducerea textului, încărcarea paginii, etc. Valoarea parametrului este acţiunea care trebuie îndeplinită:
<tag gestionar_evenimente=”cod JavaScript (descrierea acţiunii)”> conţinut </tag>
Petru a defini un gestionar de evenimente se adaugă prefixul on la numele evenimentului.
Toate evenimentele procesate de browser pot fi împărţite în trei grupuri în dependenţă de elementul ce le provoacă: evenimente provocate de mouse, tastatură şi de elementul formularului sau în general a paginii HTML.
10.2. Evenimente provocate de mouse
Cel mai simplu eveniment legat de mouse este executarea unui singur click. Gestionarul acestui eveniment are numele onClick.
Exemplu:
<html>
<title>mesaj</title>
<body>
<a href="mailto:e-mail@da.com" onClick="document.images[0].src='scrie_mesaj.jpg'">
<img src="plic.jpg" border=0>
</a>
</body>
</html>
Remarcă: În exemplul anterior a fost folosit codul JavaScript. În Java Script toate obiectele omogene pe pagină: imaginile, tabelele, formularele, hiperlink-urile sunt grupate. Grupul de imagini este numit images. Fiecărui element din acest grup îi este atribuit numărul lui de ordine începând cu 0 (zero). Pentru a face referinţă la una din imaginile de pe pagină se foloseşte inscripţia images[N], unde N este numărul de ordine a imaginii.
Un alt eveniment provocat de mouse este executarea unui dublu click, eveniment numit DblClick, iar gestionarul de eveniment - onDblClick.
Preview document
Conținut arhivă zip
- Java Script.doc