Extras din curs
Internetul a fost descris ca „o colectie larga de retele“ sau ca o „retea de retele“. Desi ambele definitii sînt corecte, nici una nu surprinde Internetul în totalitatea sa. Pe lînga instrumentul care este aceasta imensa conexiune, Internetul înseamna si multimea comunitatilor celor ce îl folosesc, fiecare în scopuri diferite:
- comunitatea academica utilizeaza Internetul ca pe cel mai mare, complet si totodata complex instrument de învatare (educational);
- comunitatea stiintifica utilizeaza Internetul ca pe un instrument de cercetare si colaborare;
- comunitatea economica utilizeaza Internetul ca pe un mediu de derulare al afacerilor.
Internetul nu este o organizatie monolitica, avînd o conducere si un grup de control unice; Internetul este o societate de retele de calculatoare interconectate, independente dar care (din anumite motive) se supun unor protocoale globale.
Ce este World Wide Web (WWW, W3)
World Wide Web (WWW sau W3) este o retea de resurse informationale de o extraordinar de mare diversitate în ceea ce priveste continutul. Este un sistem interactiv hipermedia (adica un sistem ce contine si suporta patru categorii importante de tipuri de informatie: texte, imagini, sunete/audio si imagini video în miscare) construit peste Internet.
Pentru a face aceste resurse disponibile (utilizabile) unei audiente cît mai largi, Web-ul se sprijina pe 3 mecanisme fundamentale:
1. O schema uniforma de denumire (de stabilire a numelor, naming scheme) pentru a localiza resursele în Web (de exemplu URI).
2. Protocoale pentru accesarea resurselor astfel denumite în Web (de exemplu HTTP)
3. Hypertextul pentru navigarea comoda de la o resursa la alta (între resurse).
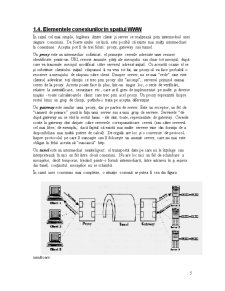
Elementele fundamentale ale WWW sînt prezentate în figura urmatoare:
World Wide Web este cel mai vizibil instrument Internet, transformîndu-l (prin capacitatile sale de a prezenta informatiile) în cel mai important instrument al zilelor noastre si într-o sursa de informatii fara egal. Web-ul poate fi utilizat pentru cautarea de informatii despre produse, transferul de software si versiuni noi ale acestuia, pastrarea unor colectii de informatii de orice fel de tip (de exemplu de ziare), în general pentru aflarea unor informatii despre orice tip de informatie imaginabila.
1.2. Resursele World Wide Web
Unul din conceptele de baza - preluat si acceptat si în alte protocoale utilizate în Internet - este cel de resursa. O resursa poate fi un program, un calculator, un document, o baza de date, un serviciu - nu prea are importanta, atît timp cît poate fi referita în mod corect si fara echivoc. Pentru referirea la o resursa din Internet, se foloseste termenul generic URI (Universal Resource Identifier) care poate specifica fie o locatie, caz în care se vorbeste de un URL (Universal Resource Locator) fie un nume, caz în care se vorbeste de un URN (Universal Resource Name).
Unei resurse i se aplica o metoda - iar pentru a specifica ce metoda se doreste, ce date sau parametrii suplimentari o completeaza pe aceasta, se face uz de mesaje.
Paradigma pe care se bazeaza protocolul este cea de cerere/raspuns. Cererea este emisa de un client; acesta stabileste o conexiune cu un server si îi trimite acestuia o cerere, sub forma unei metode. Metoda se refera la o anumita resursa, identificata via URI; mai trebuie adaugate versiunea de protocol utilizata si un mesaj de tip MIME care sa contina parametrii metodei, informatii relative la client si un eventual “continut” suplimentar. Serverul va raspunde cu o linie de stare, incluzînd versiunea de protocol utilizata si un cod de succes sau eroare, la care se adauga un mesaj de tip MIME continînd informatii relative la server si eventual un “continut” suplimentar.
Acest posibil continut suplimentar este de regula o entitate - o reprezentare particulara a unor date necesare în cerere sau în raspuns, si este structurat într-un antet (header) continînd metainformatii relative la date (o descriere a felului în care trebuie citite datele) si datele propriu-zise, care formeaza corpul entitatii.
1.3. Adresarea unei resurse în Web
Adresarea unei resurse via http se face prin constructii (siruri de caractere) de forma
Preview document
Conținut arhivă zip
- Capitolul 1 HTML.doc
- Capitolul 2 HTML.doc
- Capitolul 3 HTML.doc
- Capitolul 4 HTML.doc
- Capitolul 5 HTML.doc
- Capitolul 6 HTML.doc
- Capitolul 7 HTML.doc
- Capitolul 8 HTML.doc