Cuprins
- Cuprins
- CAPITOLUL 1 – LIMBAJUL HTML 2
- 1.1 Structura unui document HTML 3
- 1.1.1 Secţiunea HEAD 4
- 1.1.2 Secţiunea BODY 5
- 1.2 Etichete (tag-uri) şi atribute HTML 7
- 1.2.1 Etichete (tag-uri) 7
- 1.2.2 Atribute 8
- 1.3 Formatarea textului 8
- 1.3.1 Formatarea titlului 8
- 1.3.2 Formatarea textului 9
- 1.4 Culori 11
- 1.4.1 Sistemul de definire a culorilor 11
- 1.4.2 Corespondenţa dintre codurile hexazecimal şi zecimal 12
- 1.4.3 Culoarea fundalului 13
- 1.4.4. Culoarea textului 13
- 1.4.5 Culoarea legăturilor 14
- 1.4.6 Culori "sigure" 15
- 1.5 Imagini şi elemente multimedia 15
- 1.5.1 Formatele fişierelor grafice 15
- 1.5.2 Inserarea unei imagini 16
- 1.5.3 Dimensionarea imaginii 17
- 1.5.4 Alinierea imaginii şi a textului 18
- 1.5.5 Imagini folosite ca fond (background) al paginii 18
- 1.5.6. Imaginile video 18
- 1.5.7. Sunetele 21
- 1.6 Legăturile (referinţele) 21
- 1.6.1 Legătura către o altă pagină ( Link-urile) 22
- 1.6.2 Legătura către o secţiune de pagină - Ancorele 23
- 1.6.3 Legătura către o adresă de e-mail 23
- 1.6.4. Utilizarea unei imagini ca legătură 24
- 1.6.5 Schimbarea culorilor legăturilor 24
- 1.7 Liste 24
- 1.7.2 Liste neordonate 25
- 1.7.3. Liste ordonate 26
- 1.7.4 Personalizarea listelor 27
- 1.8 Tabele 27
- 1.9 Formulare 31
- 1.9.1 Elementele unui formular 31
- 1.9.2 Trimiterea datelor dintr-un formular prin e-mail 35
- CAPITOLUL 2 – CSS 36
- 2.1 Sintaxa CSS 36
- 2.2 Combinarea selectorilor 37
- 2.3 Tagurile de comentarii 37
- 2.4 Clasa 38
- 2.5 Identificatorii 38
- 2.6 Divizii 38
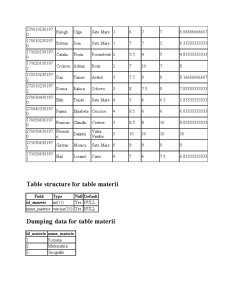
- CAPITOLUL 3 – SQL 40
- 3.1 Instrucțiuni pentru definirea datelor 40
- 3.2 Regăsirea datelor 41
- 3.3 Instrucţiuni pentru manipularea datelor 42
- 3.3.1 Interogările de acţiune tip INSERT 42
- 3.3.2 Interogările de acţiune tip DELETE 43
- 3.3.3 Interogările de acţiune tip UPDATE 43
- CAPITOLUL 4 – PHP 44
- 4.1 Declarația PHP 44
- 4.2 Variabile, constante, operatori 45
- 4.3 Variabile predefinite 46
- 4.4 Instrucţiuni PHP 48
- 4.5 Lucrul cu baza de date 49
- 4.6 Lucrul cu sesiuni 50
- CAPITOLUL 5 – PREZENTAREA APLICAȚIEI “CATALOG ONLINE” 52
- 5.1 Prezentarea interfeței aplicației 52
- 5.1.1 Pagina ”HOME” 52
- 5.1.2 Pagina ”Despre noi” 52
- 5.1.3 Pagina ”Clase” 54
- 5.1.4 Pagina ”Medii” 54
- 5.1.5 Pagina ”Contact” 55
- 5.1.4 Pagina de Administrator 56
- 5.2 Coduri sursă ale aplicației 57
- 5.2.1 Pagina ”Home” 57
- 5.2.2 Pagina ”Administrator” 59
- 5.2.3 Adăugarea unei note 61
- 5.2.4 Modificarea datelor unui elev 63
- 5.3.5 Ștergerea unui elev din baza de date 64
- BIBLIOGRAFIE 65
- ANEXE 66
- Anexa 1: Tag-uri şi atributele lor 66
- Anexa 2: Caractere speciale 70
- Anexa 3: Nume şi coduri de culori sigure 71
Extras din disertație
MOTIVARE
Școala noastră promovează un învățământ flexibil, deschis spre schimbare, bazat pe resprectarea valorilor societății democratice, capabil să asigure formarea și dezvoltarea deprinderilor și capacităților necesare continuării studiilor la nivel liceal/profesional. Într-o comunitate cu mentalitate predominant materialistă, școala noastră reprezintă poarta deschisă către universul științei, al culturii și civilizației europene. Prin școala de arte și meserii, pregătim tinerii în vederea obținerii unei calificări profesionale competitive, adecvată tendințelor de dezvoltare economică a zonei.
Trăim într-un mileniu în care viteza contează din ce în ce mai mult si, paradoxal, timpul nu ne mai ajunge. Părinții, poate și-au dorit adeseori să ajungă la școală, să discute cu profesorii, să afle ce note are copilul lor. Din păcate însă, serviciul ocupă tot mai mult timp, sau poate pentru cei aflați în străinătate, distanța este mult prea mare pentru a realiza acest lucru. Profesorii nu reușesc poate să păstreze legătura cu toți părinții, unii aflâmdu-se poate la distanțe mult prea mari. Aplicația s-a născut din dorința de a răspunde atât cererilor părinților, cât și a profesorilor.
Deși aplicația nu se poate substitui în niciun caz dialogului pe care părinții ar trebui să-l poarte cu diriginții și cu restul colectivului profesoral, solutia propusă de noi poate ajuta în aflarea rapidă a situației școlare a copilului, aflarea informațiilor de la profesori și chiar posibilitatea purtării unui dialog prin intermediul acestei aplicații.
Structurată în cinci capitole cărora li se adaugă trei anexe şi bibliografia aferentă, lucrarea de față prezintă aplicația precum și tehnologia folosită pentru realizarea acesteia.
Primul capitol (”Limbajul HTML”) prezintă structura unui document HTML (cele două părţi componente ale fiecărui document HTML: secţiunea HEAD şi BODY); marcajele sau etichetele pe care limbajul HTML le foloseşte alături de texte pentru a ajuta browser-ul de Internet să afişeze corect conţinutul paginii web; modalitatea de aranjare a conţinutului prezentat de fiecare pagină web; sistemul de definire a culorilor, corespondenţa dintre codurile hexazecimal şi zecimal, culoarea fundalului, culoarea textului, culoarea legăturilor şi intr-o secţiune aparte sunt prezentate aşa-numitele culori ”sigure”; informaţii despre acele elemente, fotografii, imagini animate, sunete sau imagini video, care conferă paginilor Web un aspect atractiv şi professional; modalitatea de navigare in cadrul site-urilor cu ajutorul link-urilor şi ale ancorelor; modalitatea de realizare a unei liste in cadrul unei pagini web, tipurile de liste precum şi modalităţi de personalizare a listelor; modalitatea de realizare a unui tabel; informaţii despre metodele de interactivitate cu utilizatorii paginilor web prin intermediul formularelor, prezentând elementele componente ale unui formular (câmpurile de editare, butoanele radio, casetele de validare, casetele de fişiere, listele de selecţie şi butoanele de tip Submit şi Reset), precum şi modalitatea de trimitere a datelor dintr-un formular prin e-mail.
Cel de-al doilea capitol (CSS) prezintă modalitatea de formatare a paginilor web (text, background, aranjare în pagină, etc).
Capitolul trei (SQL) prezintă noțiunile de bază pentru crearea, interogarea și modificarea bazelor de date (inserare, ștergere, modificare).
Capitolul următor (PHP) prezintă pe scurt structura și limbajul PHP, precum și modul de lucru cu sesiuni și baze de date.
În ultimul capitol este prezentată interfața aplicației, funcționalitățile acestuia, precum și ceea ce este mai important din codul sursă.
Lucrarea se incheie cu trei anexe care conţin o listă a tag-urilor şi a atributelor lor prezentate in ordine alfabetică, o listă a caracterelor speciale, precum şi o listă cu numele şi codurile culorilor sigure.
CAPITOLUL 1 – LIMBAJUL HTML
HTML (HyperText Markup Language) a fost dezvoltat iniţial de Tim Berners-Lee în anul 1989, ca urmare a necesităţii de publicare a informaţiilor la nivel global. Pe parcursul anilor, limbajul a evoluat (HTML 3.0, HTML 3.2, HTML 4 şi cel mai recent HTML 4.01), fiecare versiune oferind noi facilităţi.
Se remarcă câteva trăsături cum ar fi:
• independenţa de platformă (modul de afişare al unui document este acelaşi, indiferent de computerul pe care se realizează afişarea);
• structurarea formatării;
• posibilităţile hypertext (orice cuvânt, imagine sau alt element al documentului vizualizat de utilizator poate face referinţă la un alt document, ceea ce uşurează navigarea în cadrul aceluiaşi document sau între documente diferite).
HTML este un limbaj simplu, compus din coduri speciale (marcaje) care se inserează într-un text pentru a adăuga informaţii despre formatare. Este derivat din SGML (Standard Generalized Markup Language), un sistem pentru definirea tipurilor de documente structurate, destinat să reprezinte instanţe ale acestor tipuri de documente. La baza SGML şi a HTML se află acelaşi principiu: descrierea conţinutului unui document se face într-un fişier text obişnuit (ASCII). S-a urmărit ca aceste fişiere să fie editabile cu aplicaţii software nepretenţioase (ex. NotePad, WordPad).
În cadrul unui document HTML, un marcaj (tag, în limba engleză) va avea forma <nume_marcaj>. Parantezele unghiulare sunt elementele care indică prezenţa unui marcaj; numele marcajelor poate fi scris oricum, limbajul nefiind senzitiv la literele mari/mici (case sensitive). Unele marcaje permit utilizarea unor atribute care se vor scrie în marcajul de inceput:
<nume_marcaj optiune1=valoare1 optiune2=valoare2 ...>
................
</nume_marcaj>
Exista două tipuri de marcaje:
- individuale (ex. <br>)
- perechi (ex. <p>...</p>) - de menţionat că sfârşitul unui marcaj este indicat prin utilizarea caracterului '/' în faţa numelui de marcaj.
În funcţie de modul de formatare a paginii, avem marcaje de tip:
- block: este afişat sub elementul anterior (ex. <p>);
- inline: este afişat după elementul anterior (ex. <span>);
- tabel: este afişat sub forma unui tabel
Marcajele perechi pot fi imbricate:
<nume_marcaj1>
<nume_marcaj2>
...............
</nume_marcaj2>
</nume_marcaj1>
Browserele vor ignora marcajele şi opţiunile pe care nu le recunosc.
Preview document
Conținut arhivă zip
- Catolog Online
- Proiect
- Bazadedate-catalog_files
- colorschememapping.xml
- filelist.xml
- themedata.thmx
- AdaugareNota.txt
- Admin.jpg
- Bazadedate-catalog.doc
- CatalogOnline.jpg
- Clase.jpg
- Contact.jpg
- Desprenoi.jpg
- Home.jpg
- Index-Admin.txt
- Index-Home.txt
- Medii.jpg
- ModificaElev.txt
- StergereElev.txt
- Catolog Online.docx