Cuprins
- CUPRINS 1
- CAPITOLUL I 3
- Noţiuni de bază în HTML 3
- 1.1. Proiectarea unei pagini Web 4
- 1.2 Încărcarea unei pagini Web în browser 4
- 1.3 Tag-uri de bază HTML 4
- 1.4 Stilurile logice de text 7
- 1.4.1 Elementul <p> 7
- 1.4.2 Titlurile 8
- 1.4.3 Elementul <blockquote> 8
- 1.4.4 Elementul <q> 9
- 1.4.5 Elementul <hr> 9
- 1.4.6 Elementul <center> 9
- 1.4.7 Elementul <div> 9
- 1.4.8 Elementul <span> 10
- 1.4.9 Elemente de frază 10
- 1.5 Crearea de liste (Creating list) 11
- 1.5.1 Crearea unei liste neordonate (CREATING AN UNORDERED LIST) 11
- 1.5.2 Crearea unei liste ordonate (CREATING AN ORDERED LIST – A NUMBERED LIST) 13
- 1.5.3 Crearea unei liste (CREATING A DEFINITION LIST – NO BULLETS OR NUMBERS) 13
- 1.5.4 Atributul „type” 14
- 1.5.5 Atributul „start” 15
- 1.5.6 Atributul „value” 16
- 1.6 Creare link-uri 16
- 1.6.1 Link-uri în interiorul unei pagini (PAGE JUMP) 17
- 1.6.2 Link la o altă pagină din interiorul unui Web site 18
- 1.6.3 Utilizarea unui buton pentru link 18
- 1.6.4 Comanda mailto 19
- 1.6.5 Culorile legăturilor 19
- 1.7 Imagini (tablouri, grafice, icon-uri) 20
- 1.7.1 Plasarea unei imagini pe pagina Web 21
- 1.7.2 Atribute ale tag-ului IMG 21
- 1.7.3 Utilizarea unei imagini ca link 22
- 1.8 Lucrul cu tabele 23
- 1.8.1 Atribute ale tag-ului table 24
- 1.8.2 elementul <th> 25
- 1.8.3 Centrarea datelor 25
- 1.8.4 Dimensionarea coloanelor 25
- 1.8.5 Utilizarea unei celule ca link 26
- 1.8.6 Adăugare culoare background pentru o celulă 26
- 1.8.7 Plasarea unei imagini într-o celulă 27
- 1.8.8 Divizarea celulelor unei tabele 27
- 1.9 Noţiuni despre CSS 29
- Capitolul al II lea 31
- Lucrul cu PAGES –uri 31
- 2.1 Definiţia BD: 31
- 2.2 Baze de date relaţionale – etape de realizare 31
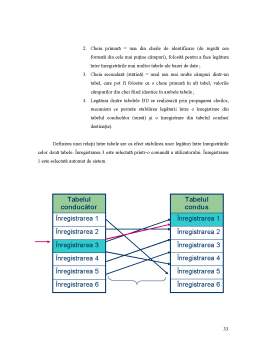
- 2.2.1 Realizarea tabelelor bazei de date relaţionale 32
- 2.2.2 Etapele construirii BD: 32
- CAPITOLUL al III – lea 45
- Site – ul de prezentare al Şcolii cu clasele I-X 35 Bucureşti 45
- Capitolul al IV lea 53
- METODICA 53
- 4.1 Proiect de lecţie 53
- 4.2 Măsuri de protecţia muncii în timpul lucrului cu calculatorul 89
- Bibliografie
Extras din disertație
CAPITOLUL I
Noţiuni de bază în HTML
HTML (HyperTextMarkupLanguage) este un set de coduri speciale care se inserează într-un text, pentru a adăuga informaţii despre formatare şi despre legături. HTML se bazează pe Limbajul Generalizat Standard de Marcare (Standard Generalized Markup Language-SGML).
a) HYPER
- semnificaţia cuvântului HYPER este „în orice loc” adică, în Internet, prin interiorul unui browser se poate oricând merge în orice loc;
- HYPER este opozitul cuvântului „liniar”. Liniar impune existenţa unei ordini care trebuie urmată pentru a ajunge dintr-un loc în altul. Limbajele de programare, cum ar fi BASIC sau FORTRAN sunt liniare. Limbajul HTML nu este liniar, cuvântul HYPER referindu-se la ideea că un text în HTML nu este liniar.
b) TEXT
- programul scris în limbaj HTML este un fişier de tip text cu extensia „.html”;
c) LANGUAGE
- HTML este un limbaj cu o anumită sintaxă şi care nu este liniar;
d) MARKUP
- prin convenţie, toate informaţiile HTML încep cu o paranteză unghiulară deschisă (<) şi se termină cu o paranteză unghiulară închisă (>), de exemplu, <HTML>;
- acest marcaj comunică unui interpretor HTML (program de navigare – Internet Explorer sau Netscape) că documentul este scris şi format în limbajul HTML standard;
1.1. Proiectarea unei pagini Web
Pentru a proiecta şi executa o pagină Web trebuie parcurse următoarele etape:
- editarea textului HTML prin intermediul unui editor de text, de regulă Notepad;
- salvarea textului editat într-un fişier cu extensia „html” sau „htm”;
- încărcarea fişierului HTML într-un browser pentru a vedea cum arată şi cum lucrează pagina Web;
- reîntoarcerea în Notepad pentru a face eventuale corecţii, modificări, etc.
Un Web site (o colecţie de pagini Web) are o pagină principală numită „home page” şi alte pagini care sunt legate la această pagină. De regulă, pagina principală conţine informaţii generale legate de conţinutul Web site-ului, despre autori, legături spre alte pagini ale Web site-ului, etc. Numele implicit al paginii principale a unui Web site este „default.html” sau „index.html” în funcţie de server-ul Web sub care este construit Web site-ul.
1.2 Încărcarea unei pagini Web în browser
Pentru încărcarea unei pagini Web în browser se fac următoarele operaţii:
- se selectează File din bara de meniu şi se alege apoi opţiunea Open;
- se selectează pagina dorită din lista fişierelor HTML afişată;
- se apasă butonul OK.
Pagina Web afişată pe browser poate fi numai văzută nu şi editată. Pentru editarea ei trebuie deschis editorul de text (Notepad).
1.3 Tag-uri de bază HTML
Tag-urile HTML sunt informaţii (controale) pe care programele de exploatare Web le pot utiliza pentru a pagina şi formata informaţia conţinută în pagina Web.
Un document HTML este compus dintr-o serie de blocuri, blocul exterior este <html>....</html> şi reprezintă tot documentul HTML. Un bloc are o etichetă (tag) de deschidere (de exemplu,<html>) şi o etichetă de închidere corespondenţă (de exemplu, </html>). Eticheta de închidere </nume tag> întrerupe efectul tag-ului specificat. Tag-urile de închidere nu pot fi plasate oriunde. Astfel, ultimul tag activat trebuie să fie primul tag terminat.
Ex. <tag1><tag2>....</tag2></tag1>
Unele tag-uri HTML pot avea atribute. Atributul furnizează informaţii suplimentare despre tag şi textul inclus în acesta. Un atribut poate avea valori.
Blocurile pot fi imbricate. În interiorul blocului <HTML > există alte două blocuri standard: < head>...</head> şi <body >...</body>.
Cuvintele html, head, body etc. sunt cuvinte rezervate în limbajul HTML şi nu pot fi utilizate în interiorul parantezelor <...> sau </...> pentru nici un alt motiv. Între caracterele < sau </ şi cuvintele rezervate nu sunt permise spaţii, la fel ca şi între cuvintele rezervate şi caracterul >.
Limbajul HTML nu face nici o distincţie între majusculă şi literă mică, acest lucru însemnând că etichetele, indiferent dacă sunt scrise cu majuscule sau litere mici, vor avea aceleaşi efecte.
a) <head>...</head> - între tag-urile < head>...< /head> sunt plasate instrucţiuni (tag-uri) care furnizează informaţii despre document sau informaţii necesare pentru un motor de căutare;
b) <title> şi </title> - între tag-urile <title> şi </title> se poate introduce titlul unei pagini Web. Aceste tag-uri se plasează în secţiunea HEAD şi nu poate exista decât un singur element TITLE pe pagină. Informaţia furnizată în titlu se utilizează pentru: etichetarea bookmark-ului de intrare în pagina Web, captarea rezultatelor unei căutări, etc.
c) <body> şi </body> - conţine tot textul şi toate tag-urile unei pagini Web. Browser-ul va afişa pe ecran conţinutul acestei secţiuni, mai puţin tag-urile care spun browser-ului cum să afişeze informaţia.
Preview document
Conținut arhivă zip
- Site de Prezentare a Scolii 35 Bucuresti.doc