Extras din laborator
Să se formateze o pagină web care ar conține:
1. Definiția unor clase, care ar fixa culoarea textului, fontul (dimensiunea, italic, bold), chenarul (colorat, punctat, îngroșat).
2. Definiția unor clase care utilizează mecanismul id-iurilor. Explicați sensul. 3. Definiția unor imagini și imagini de fundal formatate conform claselor proiectate.
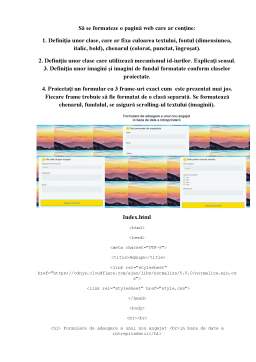
4. Proiectați un formular cu 3 frame-uri exact cum este prezentat mai jos. Fiecare frame trebuie să fie formatat de o clasă separată. Se formatează chenarul, fundalul, se asigură scrolling-ul textului (imaginii).
Index.html
<html>
<head>
<meta charset="UTF-8">
<title>Adauga</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<br><br>
<h1> Formulare de adaugare a unui nou angajat <br>in baza de date a intreprinderii</h1>
<iframe id="frame1" src="frame 1.html" name="iframe_a"></iframe><br>
<iframe id="frame2" src="frame 2.html" name="iframe_b"></iframe>
<iframe id="frame3" src="frame 3.html" name="iframe_c"></iframe>
</body>
</html>
style.css
body {
font-family: 'Nunito', sans-serif;
color: #384047;
}
form {
max-width: 600px;
margin: 10px auto;
padding: 10px 20px;
background: #f4f7f8;
border-radius: 8px;
}
h1 {
margin: 0 0 30px 0;
text-align: center;
}
input[type="text"],
input[type="date"],
input[type="email"],
input[type="tel"],
input[type="bio"],
textarea,
select {
background: rgba(255,255,255,0.1);
border: none;
font-size: 12px;
height: auto;
margin: 0;
outline: 0;
padding: 15px;
width: 100%;
background-color: #e8eeef;
color: #8a97a0;
box-shadow: 0 1px 0 rgba(0,0,0,0.03) inset;
margin-bottom: 30px;
}
input[type="radio"] {
margin: 0 4px 8px 0;
}
select {
padding: 6px;
height: 32px;
border-radius: 2px;
}
button {
padding: 19px 39px 18px 39px;
color: #0074D9;
background-color: #FFDC00;
font-size: 18px;
text-align: center;
font-style: normal;
Preview document
Conținut arhivă zip
- Bazele proiectarii interfetelor web - Standardul CSS.docx
- frame 1.html
- frame 2.html
- frame 3.html
- img.jpg
- index.html
- style.css