Cuprins
- 1. Cuprins 3
- 2. Introducere 3
- 2.1. Scurtă prezentare a limbajului HTML 3
- 1.1.1. Format 4
- 1.1.2. Tag-uri 5
- 2.2. Editoare HTML 6
- 1.2.1. Limbaje 6
- 1.2.2. Scripturile pentru client 6
- 1.2.3. Scripturile pentru server 6
- 1.2.4. Utilitare : 7
- 2.3. Documentele HTML 7
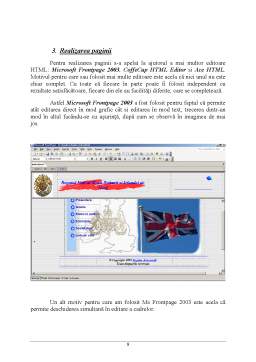
- 3. Realizarea paginii 8
- 4. Prezentarea paginii 13
- 5. Bibliografie 16
Extras din proiect
2. Introducere
2.1. Scurtă prezentare a limbajului HTML
Strict vorbind WWW - ul este un sistem pentru accesul la hypertext pe Internet. Este făcut din documente, imagine, sunete si link-uri către alte documente sau servere. Un document Web poate conţine si linkuri către alte servicii cum ar fi FTP, Gopher, Archie, Telnet, etc. Un mod mai bun de a privi Internetul este să-l vezi interactiv, să aibă o interfaţă grafică, să fie uşor de folosit. Poţi afla informaţii despre ultimile cercetări în domeniul inteligenţei artificiale sau să citeşti ziarul preferat. Mai mult chiar, pentru a accesa aceste informaţii nu trebuie să ştii comenzi sau coduri speciale, doar un simplu click pentru a accessa informaţia respectivă.
WWW-ul a aparut in 1989 ca initiativă a CERN (European Laboratory for Particle Physics). Tim Berners-Lee a propus un protocol care să fie folosit pentru distribuirea informaţiilor in domeniul fizicii pe Internet, protocol ce va fi adoptat şi de alte organizaţii.
Cel mai important motiv pentru care WWW poate funcţiona pe diferite tipuri de calculatoare este HyperText Transfer Protocol (HTTP). HTTP-ul este setul standard de comenzi ce permite comunicarea pe Internet. Fara HTTP browser-ul pe care îl foloseşti nu ar şti dacă informaţia care a venit este HTML sau un document, un program sau un mediu VRML.
Un document HTML poate fi identificat prin următoarele caracteristici fundamentale: structură, conţinut şi formă. Dacă forma de vizualizare este dependentă de programul de afişare a informaţiilor conţinute de acel document, structura şi conţinutul său trebuie să aibă un format general de reprezentare, pentru a asigura portabilitatea.
1.1.1. Format
Formatul se specifică prin HTML, limbaj care conformându-se SGML-ului, acceptă un număr de tag-uri pentru formatarea documentului. Ca şi în SGML, tag-urile se încadrează între „<” si „>”, putând exista tag-uri de început si de sfârşit. Fişierele HTML sunt fişiere ASCII obişnuite având extensia .html (sau .htm) şi sunt divizate în două părţi: antetul (head) şi corpul (body).
Astfel, o pagină Web marcată cu tag-uri HTML are forma generală:
<html> <!-- tag obligatoriu -->
<head> <!-- început de antet -->
...
</head> <!-- sfârşit de antet -->
<body> <!-- început de corp -->
...
</body> <!-- sfârşit de corp -->
<html> <!-- sfârşit de document -->
Conform specificaţiei HTML 4.0, pentru a fi identificat ca document SGML, un fişier HTML trebuie precedat de linia:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 4.0 Final//EN>
pentru a putea fi procesat şi de analizatoarele SGML.
In cadrul antetului, printre altele, poate apare titlul documentului (al paginii Web) specificat de tag-ul <title>:
<title>Colegiul Naţional Ştefan Cel Mare</title>
De obicei între <head> si </head> apar definiţii de rutine scrise în limbaje script (ca JavaScript) pentru a fi siguri că sunt analizate şi memorate de navigator (antetul e procesat primul).
1.1.2. Tag-uri
In cadrul corpului pot apare diverse tag-uri:
• stil de afişare
<b> (îngroşat), <i> (înclinat), <u> (subliniat), <strong> (intensificat), <big> (mai mare), <small> (mai mic), <sub> (indice), <sup> (exponent), <font> (dimensiune şi culoare font), <pre> (text preformatat), <code> (cod sursă), <center> (centrat), <blink> (clipitor)
• titluri
<h1> ... <h6>
• secţiuni
<div> (diviziuni), <p> (paragrafe), <hr> (linie orizontală), <br> (trecere la linie nouă)
• liste
<ul> (lista nenumerotata), <ol> (lista numerotata), <li> (element de listă), <dir> (listă de directoare), <menu> (meniu)
• imagini
<img>
Preview document
Conținut arhivă zip
- Pagina Web.doc