Cuprins
- 1. Introducere – descrierea aplicaţiei propuse
- 2. Arhitectura aplicaţiei – justificare
- 3. Partea de implementare, descriere, biblioteci folosite
- 4. Concluzii
- 5. Anexă: codul scris
Extras din proiect
1. Introducere – descrierea aplicaţiei propuse
Aplicaţia noastră consistă într-un joc. După săptămâni de gândire am început să creem aplicaţia. Să descriem puţin despre ce este vorba. Personajele sunt preluate din desenul animat Phineas şi Ferb. Perry ornitorincul este un agent secret, denumit şi Agent P. Maiorul Hologramă, patronul agenţiei, îl trimite de obicei să afle planurile malefice ale doctorului Doofenschmirtz. Acesta din urmă întotdeauna încearcă să creeze inatoare cu care să „cucerească cele trei state” ale Statelor Unite ale Americii. Niciodată planurile lui nu reuşesc. Există şi glume pe internet pe seama nereuşitei planurilor doctorului D. Jocul nostru constituie doar în faptul că Perry îşi aleargă inamicul, pe doctorul Doofenschmirtz, încercând să tragă în el cu mingii. Gloanţele cu care trage în el sunt în realitate mingii. Doctorul D, la rândul lui, îşi aleargă inamicul încercând să se ferească de „gloanţele” care vin către el pentru a nu-l omorî. În final, jocul se termină prin faptul că doctorul creator de inatoare este omorât de către agentul nostru secret.
2. Arhitectura aplicaţiei – justificare + 3. Partea de implementare
Primul pas în crearea aplicaţiei noastre a fost descărcarea –de fapt, aveam în calculatoare- editorul nostru de texte cu care vom lucra, şi anume Sublime Text 2.După ce am configurat totul şi am pregătit totul, a început lupta titanică prin care a rezultat joculeţul pe care astăzi îl puteţi vedea şi încerca un pic.
După ce am deschis editorul nostru de texte, începem prin a crea pagina noastră. Pentru asta utilizăm un cod html pentru care ecranul nostru va fi de culoare gri pentru că aşa am ales noi. Nimic mai simplu. Codul pe care l-am folosit pentru a crea această pagină se află în fişierul index.html.
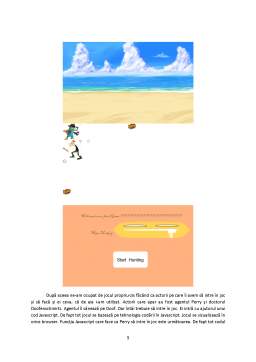
După ce am creat prima pagină, urmează să creem fişierul game.js. Acesta va fi creat în Javascript pentru că pe fişier îl chemăm în prima pagină ca să ne arate jocul. Încă nu începem crearea jocului propriu-zis. De ce? Foarte simplu. Pentru că ne lipseşte ceva. Ceva foarte elementar. Locul unde se desfăşoară jocul adică mai pe româneşte spus –de fapt pe englezeşte- canvas. Acum vom crea canvasul. În jocul nostru avem trei elemente cu care operăm şi anume: backgroundul pe care se desfăşoară jocul nostru şi unde Perry şi doctorul Doofenschmirtz aleargă; canvasul pentru Perry şi canvasul pentru inamic în cazul nostru fiind doctorul Doof. Canvasul nostru are dimensiunile de 800px pe 500 px. Canvasul nostru arata –bine, inclus cu jocul care îl vom arată în paşii următori- astfel:
La canvas mai avem si timerul care măsoară scorul pe măsură ce Perry reuşeşte să-şi împuşte duşmanul şi să-l omoare. Cu cât omoară câte un duşman, scorul lui se măreşte cu 8 puncte.
Putem să-l vedem pe Perry încercând să-şi vâneze inamicul pe o plajă. Mai departe vom vedea şi cum creăm asta, dar să o luăm pas cu pas.
Pasul următor pe care l-am urmat a fost crearea backgroundului, adică locul unde Perry îşi desfăşoară activitatea, adică unde se joacă şi prinde duşmanul pe doctorul Doof. Ne-am gândit să folosim ca peisaj o plajă. Nu voi mai pune captura că poate fi văzută sus, la anterioara captură. Backgroundul a fost creat, mai bine zis, o imagine preluată după internet şi ajustată cu Adobe Photoshop CS6 portabil. Astfel a rezultat imaginea noastră ce ţine loc de background, fundalul fiind o simplă plajă.
Pasul următor, după crearea backgroundului, a fost să creem actorii care urmau să joace în micul nostru joculeţ. Ce actori avem parte? L-am creat întâi şi întâi pe Perry Ornitorincul. Am luat o imagine de a lui Perry după internet, dar care să semene cât de cât cu ce vrem noi să evidenţiem, adică să pară că împuşcă sau îşi atacă duşmanul. După ce am ales imaginea, am creat în Photoshop un layer de dimensiuni 120x120 şi i-am şters fondul lui Perry făcând să fie transparent fondul pentru a se viziona mai bine. După aceea, am început să codăm în aşa fel încât, Perry să se mişte pe background. Captura cam cum trebuie să arate poate fi vizionată şi în captura de mai sus.
Următorul pas a fost crearea sprite sheetului. În ce constă chestia asta? Într-un lucru foarte simplu. Cu ajutorul lui Adobe Photoshop CS6 am deschis un layer de dimensiuni apropiate dimensiunii backgroundului, şi am pus acolo toate imaginile utilizate în joc. Exact asta înseamnă sprite sheet: totalitatea imaginilor utilizate în joc. Captura sprite sheetului este următoarea:
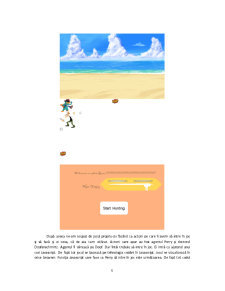
După aceea ne-am ocupat de jocul propriu-zis făcând ca actorii pe care îi avem să intre în joc şi să facă şi ei ceva, că de aia i-am utilizat. Actorii care apar au fost agentul Perry şi doctorul Doofenschmirtz. Agentul îl vânează pe Doof. Dar întâi trebuie să intre în joc. Ei intră cu ajutorul unui cod Javascript. De fapt tot jocul se bazează pe tehnologia codării în Javascript. Jocul se vizualizează în orice browser. Funcţia Javascript care face ca Perry să intre în joc este următoarea. De fapt tot codul îl vom ataşa la anexă, dar oricum punem bucăţi de cod şi pe parcurs. Perry apare dacă urmărim fişierul game.js şi ne uităm în linia de cod de la 143 şi până la 226.
După ce Perry apare în joc, este normal să apară în joc şi doctorul creator de inatoare, adică doctorul Doofenschmirtz. Acesta apare tot în fişierul game.js începând cu 318 şi până la linia 357. Poate fi văzut atât în anexă cât şi în documentul Javascript game.js.
Jucătorii noştri nu stau ca proştii degeaba pe background ci interacţionează între ei. Cum? Simplu. Agentul secret îl urmăreşte pe doctorul creator de inatoare şi încearcă să-l împuşte pentru a câştiga puncte. Cu ce împuşcă Perry? Cu biluţe. Codul Javascript pentru asta se găseşte în fişierul game.js de la 232 la 279.
Ca tehnologii folosite, aplicaţia noastră am realizat-o cu cod Javascript, HTML şi CSS. Nu am folosit biblioteci importante Javascript. Scopul jocului este strict pentru divertisment. Bineînţeles că jocul nu va fi urcat pe internet pentru că nu avem acordul creatorilor originali ai seriei Phineas şi Ferb pentru a putea lansa jocul pe piaţă. Adică noi am folosit imaginea lui Perry şi a doctorului Doofenschmirtz fără a cere acordul creatorului serialului şi nu va fi lansat jocul. Pe lângă tehnologiile folosite, trebuie să menţionăm şi software-urile cu care lucrăm în fiecare zi şi anume Sublime Text 2 şi Adobe Photoshop CS6 cu care am editat imaginile pentru joc.
Preview document
Conținut arhivă zip
- Programare Avansata a Aplicatiilor Internet. Joc Interactiv - Perry vs Dr. Doofenschmirtz.docx